Combined metafields
If you need a combination of metafields to be shown in document, use combined metafields. The user does not see the combined metadata field in the Kameleon dialog. It is generated in the background.
Example:
You want to create a metafield that is a combination of department and authorname and use it in the footer of PowerPoint presentation.
Add metafields department and authorname to a metagroup
Add combined metafield e.g. footertext
Creating a combined metafield
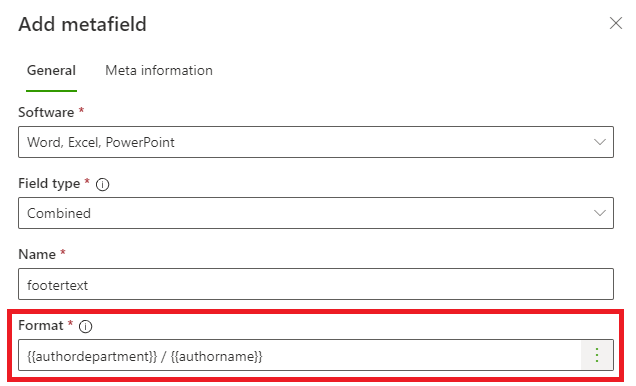
Create new meta field, and set Field type to Combined Meta groups | Create-meta-field
Define format format combined field

Format
User can add metafield placeholders to be used in combined field with three dots -button in the right of the Format field or you can write the fields inside {{}}. You can also use text between the fields.
Format uses mustache templating syntax https://mustache.github.io/mustache.5.html
Examples
Basic formatting example
{{authordepartment}} / {{authorname}} → Human Resources / John Smith
Note: that if the user has not filled authordepartment-field, it is shown as / John Smith
Conditional formatting examples
Conditionally render authordepartment and static text after if authordepartment has value. See Sections in mustache(5) specification
{{#authordepartment}}{{authordepartment}} / {{/authordepartment}}{{authorname}} → Human Resources / John Smith
If the user has not filled authordepartment-field, it is shown as John Smith. Characters “ / ” are not shown.
Note: If the user has not filled authorname-field, it is shown as Human Resources /
{{#authordepartment}}{{authordepartment}}{{#authorname}} / {{/authorname}}{{/authordepartment}}{{authorname}} → Human Resources / John Smith
If the user has not filled authordepartment-field, it is shown as John Smith. Characters “ / ” are not shown.
If the user has not filled authorname-field, it is shown as Human Resources. Characters “ / ” are not shown.
Prefix for optional value example
Conditionally format value to have prefix.
{{#email}}Email: {{email}}{{/email}} → Email: person@kameleon.app
If email is not specified, it is shown as empty.
Combined metafields can also utilize Terms to have different presentation for each language. Simply add placeholder with {{terms.term_key}} where term_key is key defined for term.
{{#email}}{{terms.email}}: {{email}}{{/email}} → Email: person@kameleon.app in English documents or Sähköposti: person@kameleon.app in Finnish documents.
